Responzivní webové stránky: Jak zajistit optimální uživatelský zážitek na všech zařízeních V dnešní době jsou responzivní webové stránky stále důležitější pro podniky, In.
Responzivní webové stránky: Jak zajistit optimální uživatelský zážitek na všech zařízeních
V dnešní době jsou responzivní webové stránky stále důležitější pro podniky, které chtějí udržet krok s moderními technologiemi a zároveň poskytnout svým uživatelům optimální uživatelský zážitek. Responzivní design je způsob, jak zajistit, aby webová stránka vypadal dobře a fungovala správně na všech zařízeních, bez ohledu na velikost jejich obrazovek.
Nezáleží na tom, zda uživatel přistupuje k webové stránce prostřednictvím počítače, tabletu nebo chytrého telefonu - responzivní design zajistí, že obsah bude přizpůsoben tak, aby byl snadno čitelný a přehledný. To znamená, že se podniky nemusí starat o to, zda jejich webové stránky vypadají dobře na všech zařízeních, protože responzivní design se postará o to automaticky.
Existuje několik klíčových prvků, které je třeba zohlednit při tvorbě responzivní webové stránky. Jedním z hlavních faktorů je flexibilita designu - měl by se přizpůsobit různým velikostem obrazovek a zařízením. To znamená, že by měl být použit pružný layout a jednotlivé prvky by měly být umístěny tak, aby byly snadno dostupné a pohodlné k použití.
Dalším důležitým aspektem responzivního designu je optimalizace pro různá zařízení. To znamená, že webová stránka by měla být optimalizována nejen pro různá zařízení, ale také pro různá rozlišení obrazovek. To zajistí, že uživatelé budou mít stejně dobrý uživatelský zážitek, bez ohledu na to, jaké zařízení používají.
Další důležitou součástí responzivního designu je rychlost načítání stránky. Uživatelé očekávají, že webové stránky se načtou rychle a bez zpoždění, bez ohledu na to, na jakém zařízení je otevírají. Proto je důležité zajistit, aby webové stránky byly optimalizovány pro rychlost načítání a aby byly efektivně spravovány z hlediska velikosti souborů a obrázků.
Jedním z klíčových výhod responzivního designu je zlepšená SEO. Hlavní vyhledávače, jako je Google, upřednostňují responzivní webové stránky před těmi, které nejsou optimalizovány pro různá zařízení. To znamená, že responzivní design může pomoci zvýšit viditelnost webových stránek v rámci vyhledávačů a přilákat více uživatelů.
Další výhodou responzivního designu je snížení míry odcházení (bounce rate) uživatelů. Pokud webová stránka není responzivní a nenabízí dobrý uživatelský zážitek, uživatelé jsou pravděpodobnější, že tuto stránku opustí a vyhledají jinou. Responzivní design pomáhá snížit míru odcházení tím, že poskytuje uživatelům pohodlný a přehledný zážitek bez ohledu na to, jaké zařízení používají.
V závěru je třeba zdůraznit, že responzivní webové stránky jsou důležitou součástí moderní webové prezentace a zásadní pro poskytnutí optimálního uživatelského zážitku na všech zařízeních. Bez responzivního designu mohou podniky ztratit mnoho potenciálních zákazníků a negativně ovlivnit svou online přítomnost.
Pokud chcete zajistit, aby vaše webové stránky byly co nejefektivnější a přinášely maximální užitek uživatelům, je nezbytné investovat do responzivního designu. Při správném využití může responzivní design změnit vaši webovou prezentaci k lepšímu a pomoci vám dosáhnout vašich online cílů.
If you are you looking for more regarding
Digitální branding check out the webpage.
 Moje viđenje trenutne situacije
Po Petar Miljic
Moje viđenje trenutne situacije
Po Petar Miljic Ulaganje u kripto tržište za vrijeme medvjeđeg tržišta.
Po Petar Miljic
Ulaganje u kripto tržište za vrijeme medvjeđeg tržišta.
Po Petar Miljic Leading 10 Functions You Can Gain Access To After Signing Up with Bet9ja Promotion Code YOHAIG
Leading 10 Functions You Can Gain Access To After Signing Up with Bet9ja Promotion Code YOHAIG
 Lakše im se bavit tuđom mukom nego vlastitim problemima!
Po Petar Miljic
Lakše im se bavit tuđom mukom nego vlastitim problemima!
Po Petar Miljic Razlika između XRP i KAS
Po Petar Miljic
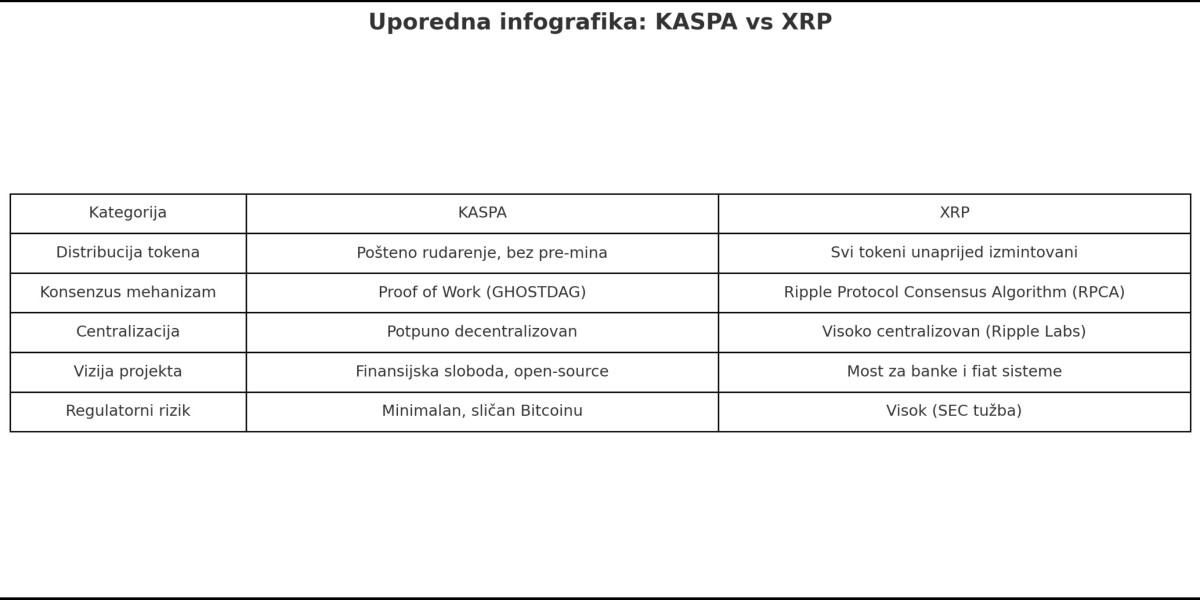
Razlika između XRP i KAS
Po Petar Miljic

